Interesting facts in development
Although it looks simple to create cards and a card-based design, there are some rules to follow to ensure a great user experience. I applied these rules to offer a groundwork for designing and a good card-based interface.






Results of the project
Create ideas
Wireframing and testing out the design aesthetics and user experience.
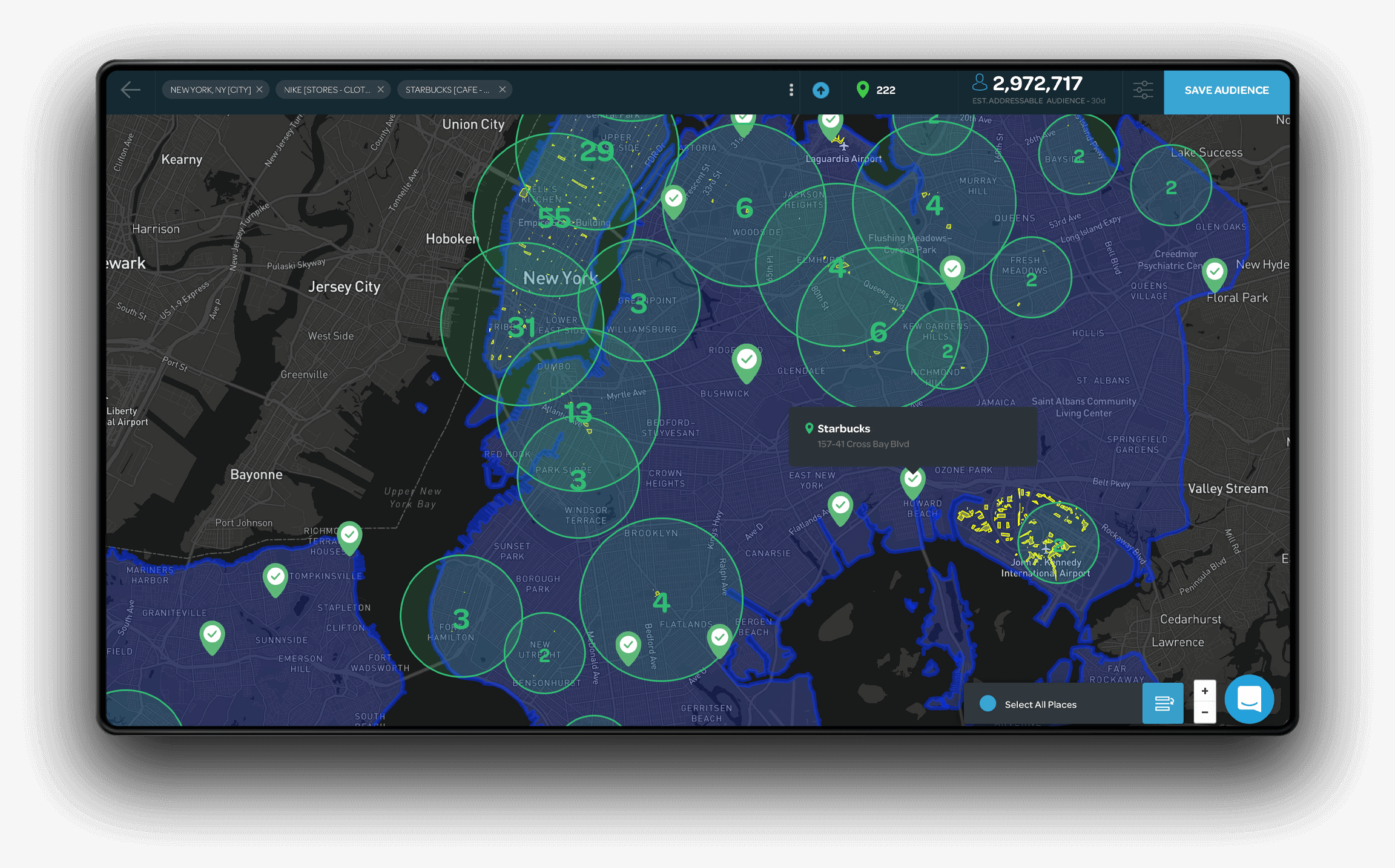
For the builder screen to build the audience cards along with the engineers we used Mapbox. Testing out with colour various tones I came up with the dark theme to match the home page’s Audience Card display.
The best development
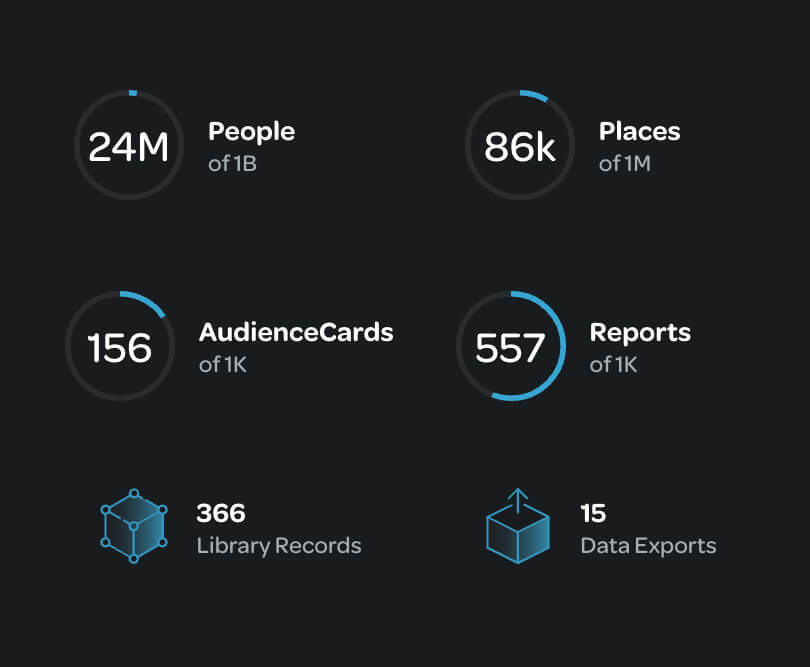
Real-time insights can be viewed for each AudienceCard, including active audiences over a period of time, demographics and nature of these audiences. Process workflow involved till the completion of the project.
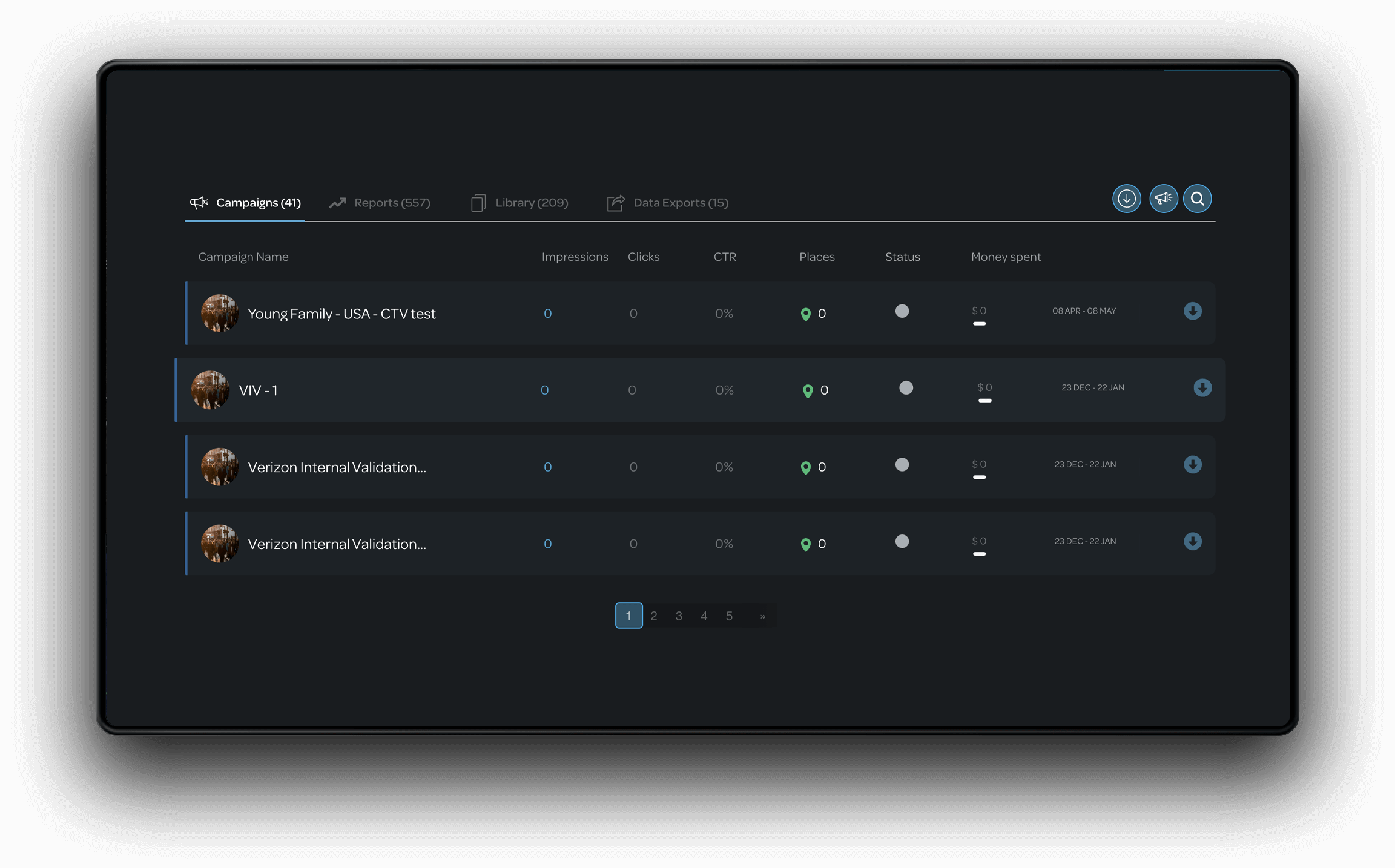
Allspark’s tabular dashboard is where all the data are stored, statistics, dates and analytics. Thanks to the top navigation users can easily navigate the sections without being lost in under levels.
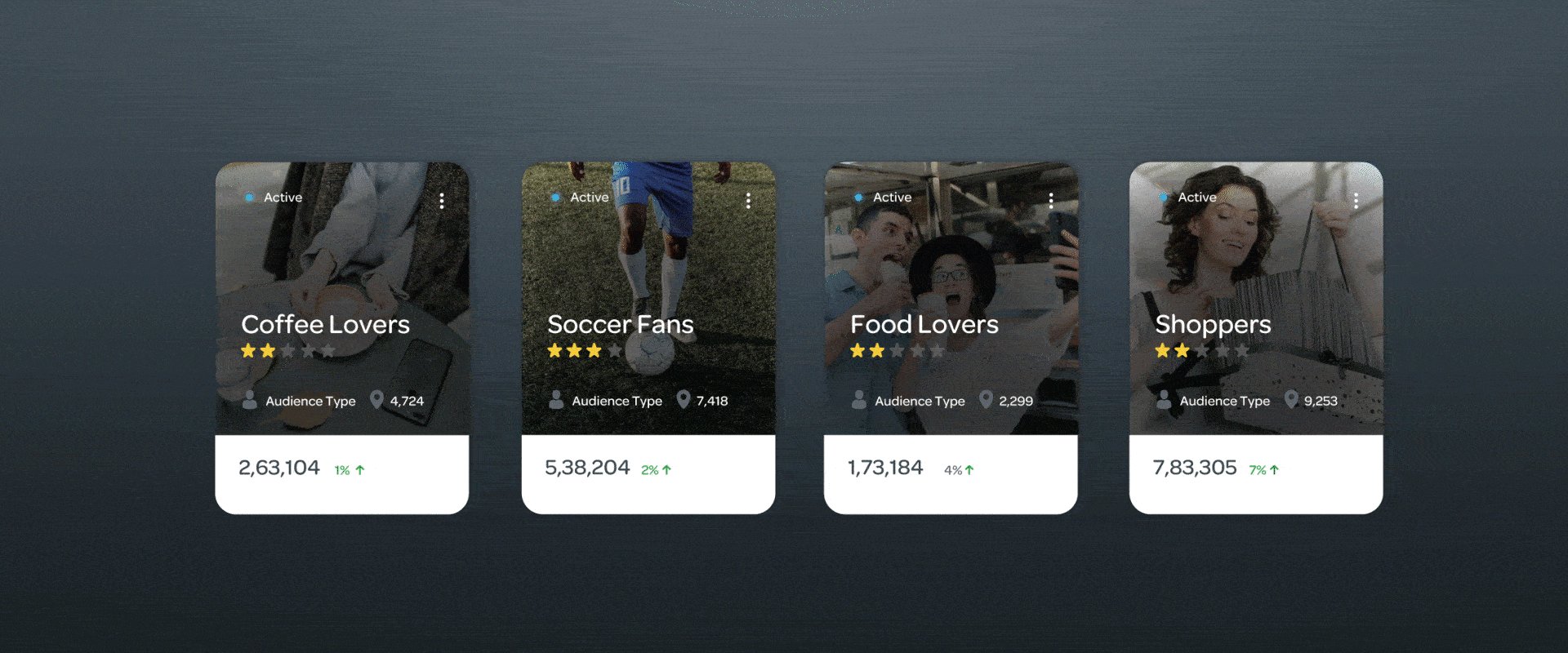
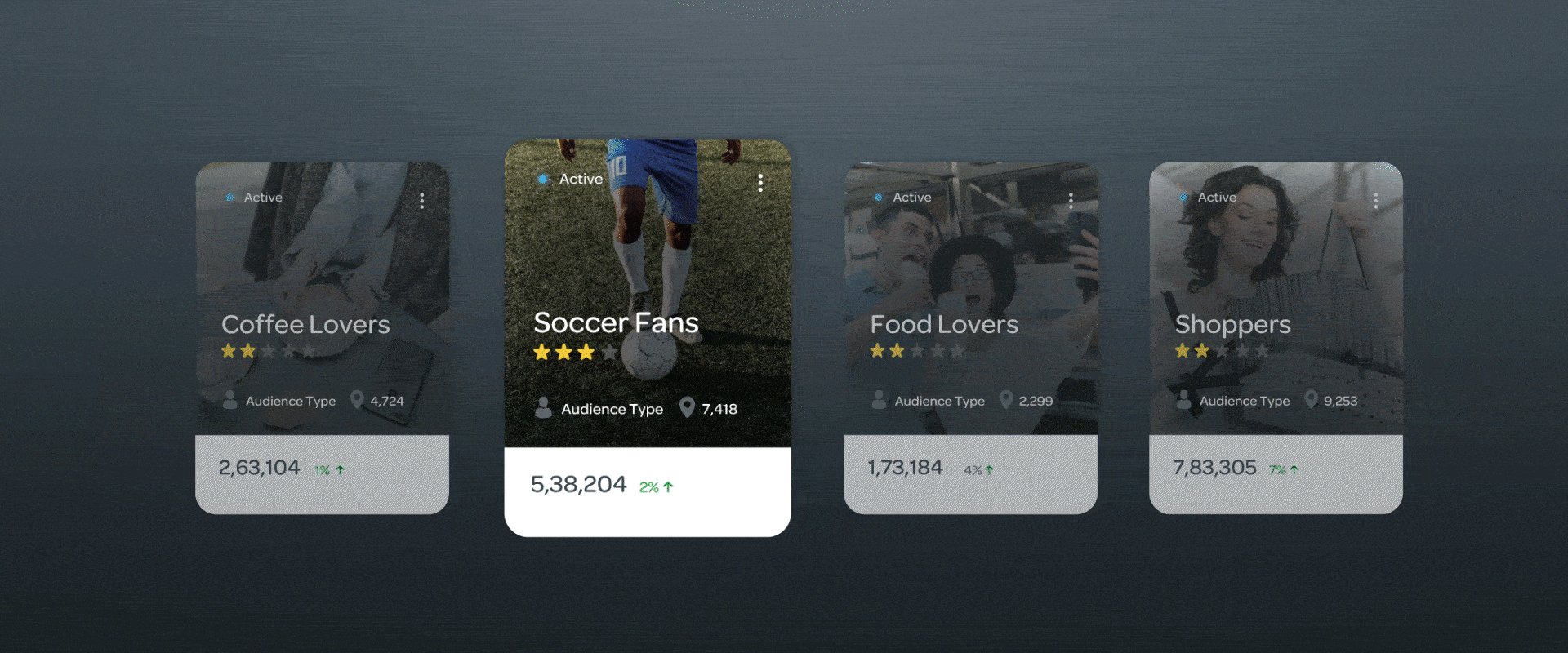
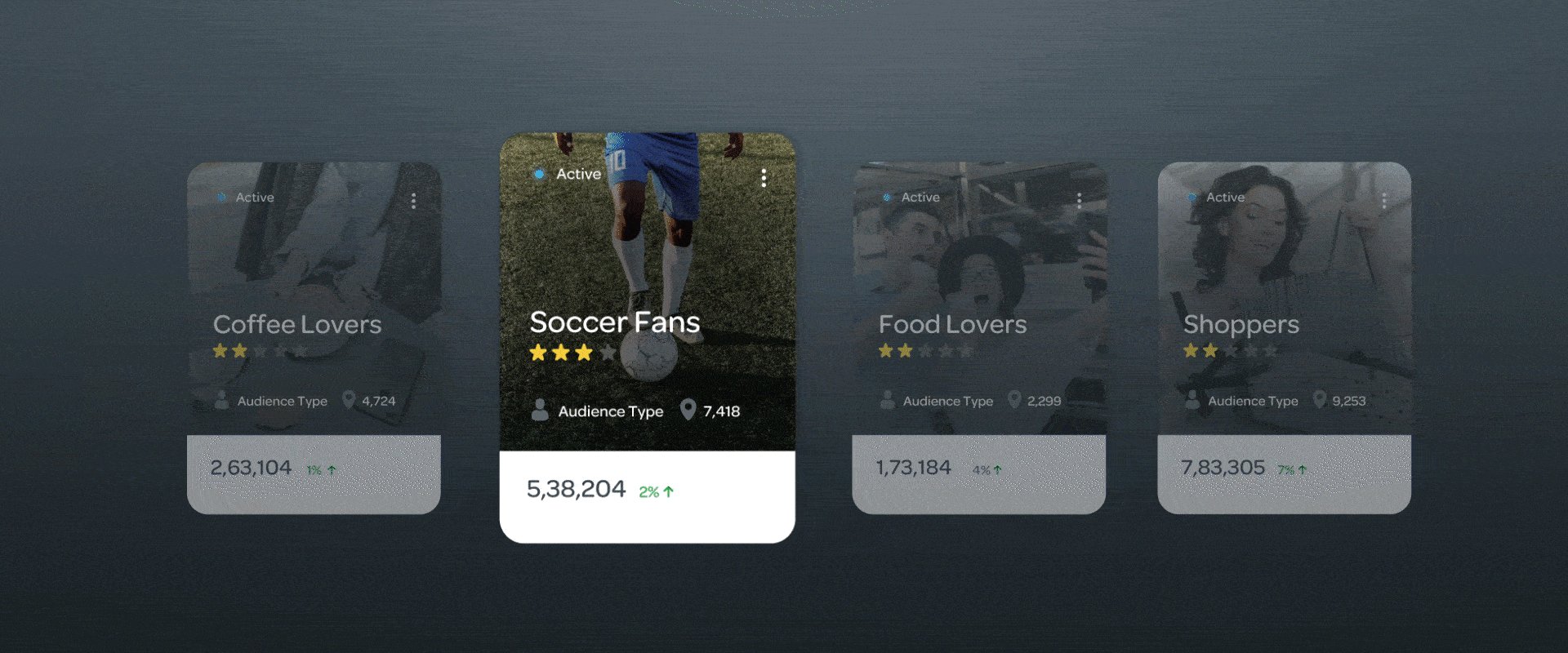
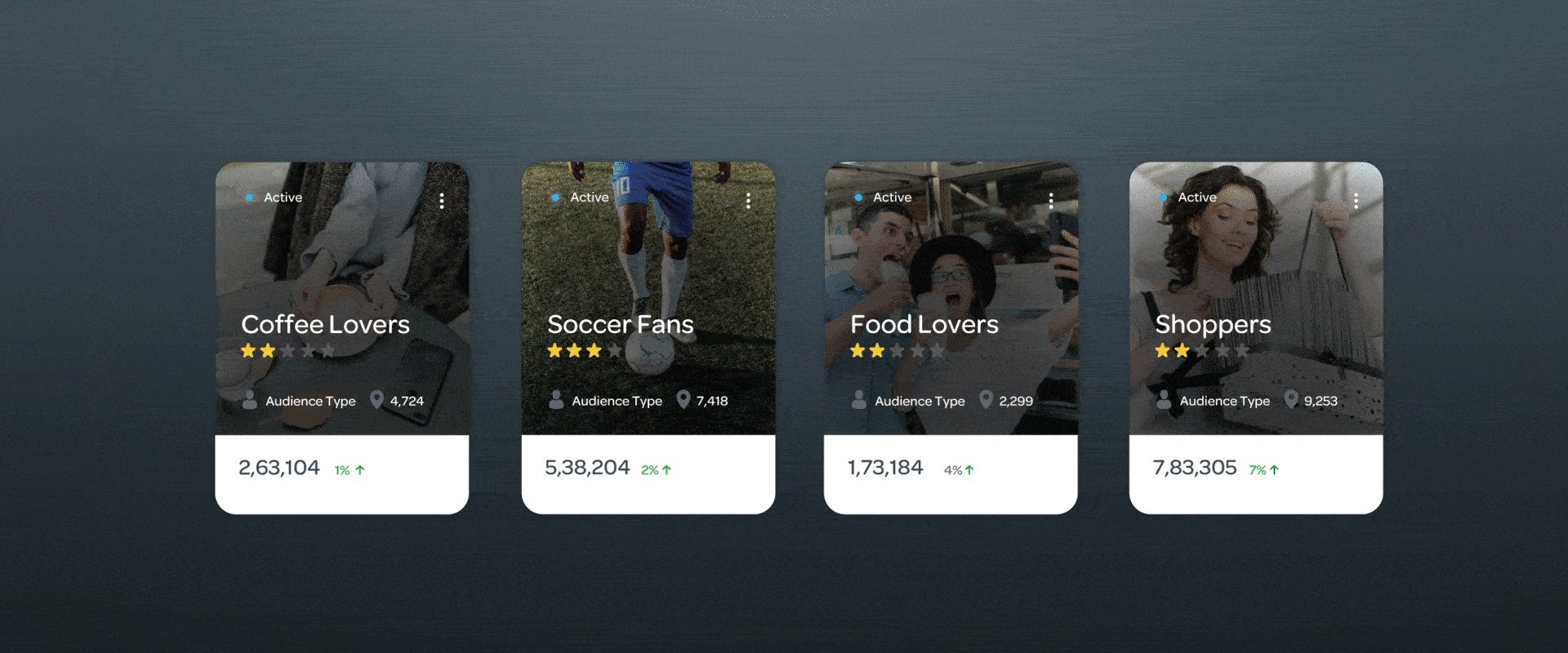
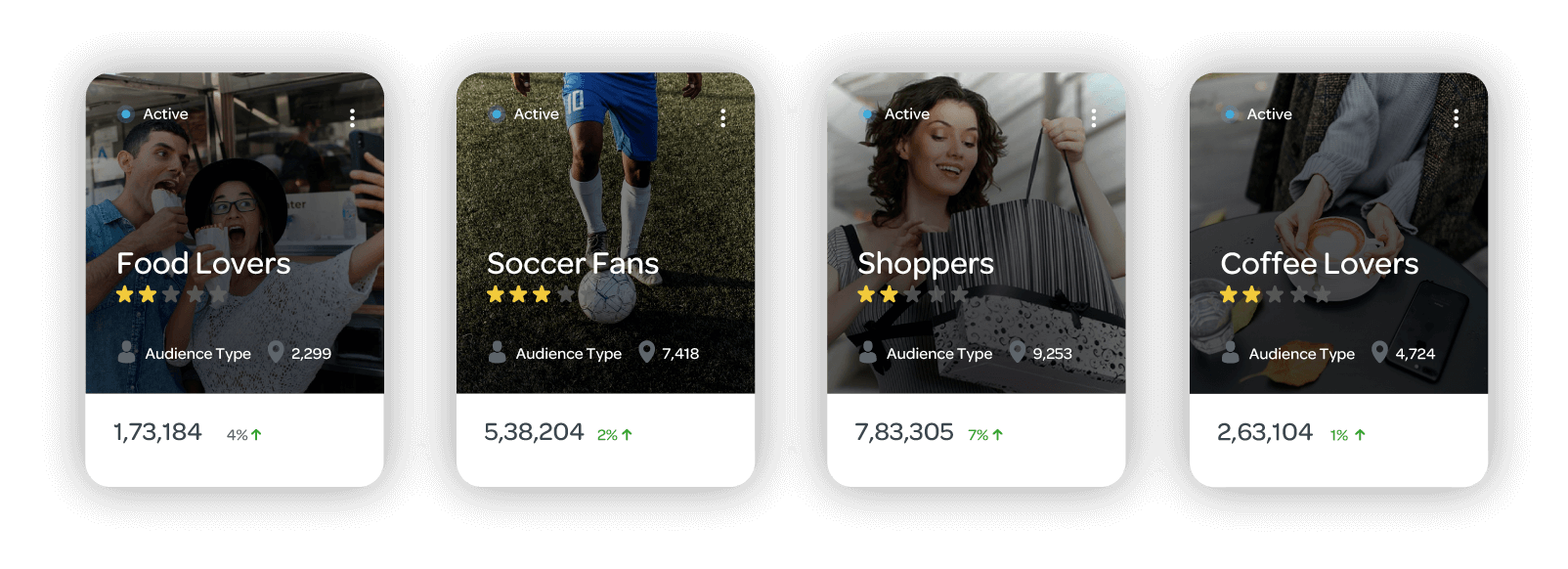
Landing Page
Landing page contains various features. The card structure with all the required data and an overview of the audience data in the bottom. Easy access to build the audience card.
Designing interactions, interfaces and motion.